About BindTuning containers
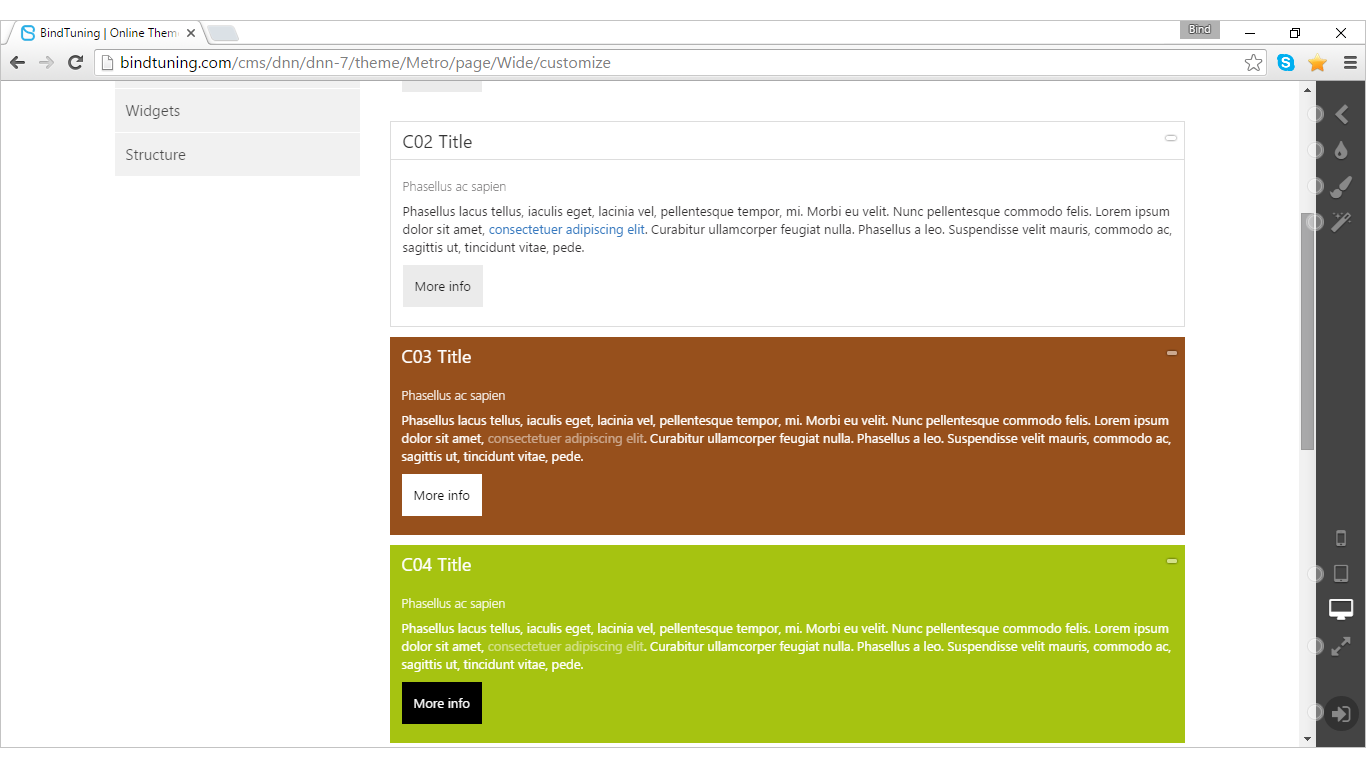
BindTuning themes include several containers that you can use to visually wrap your content. Inside your theme package you will find all the different containers your theme includes, each one with a different styling.

Before using a container
Since all the containers files are inside your theme package you need to first unzip your theme package.
Make sure the file has not been blocked and uzinp it to a location of your choosing.
Ready to try them on?
Using a Container
Which Umbraco version are you working with?
Version 7 (only MVC)
-
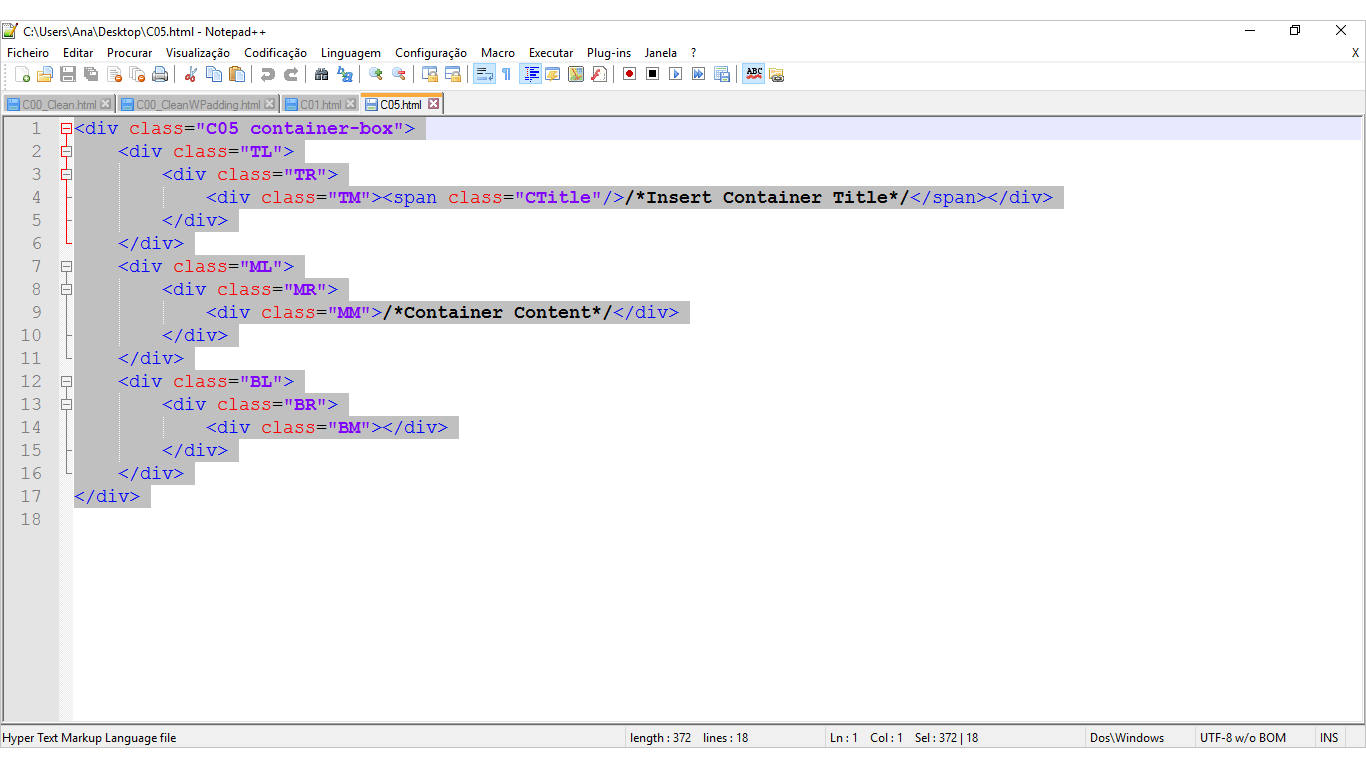
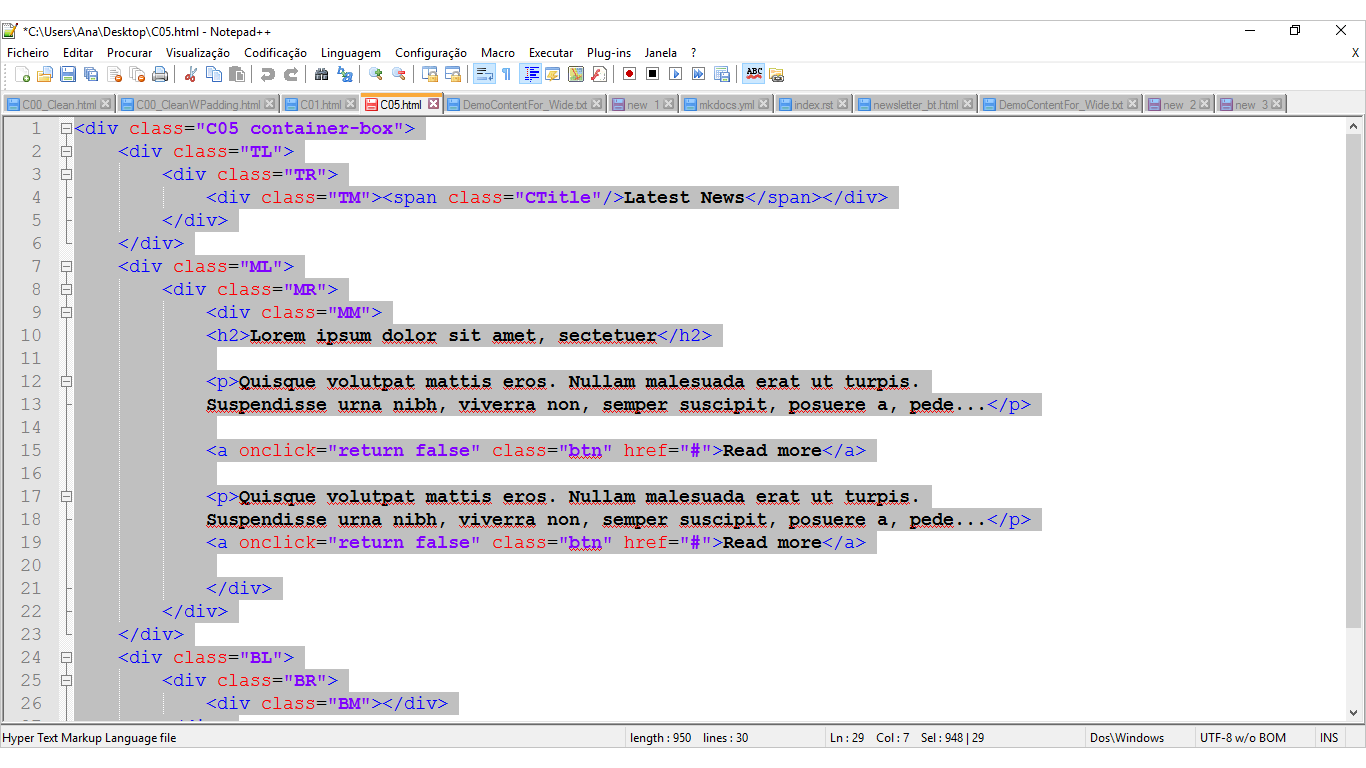
Open the file of the container you want to use with your favorite text editor (Notepad ++ will do the trick);
-
Copy the structure;

-
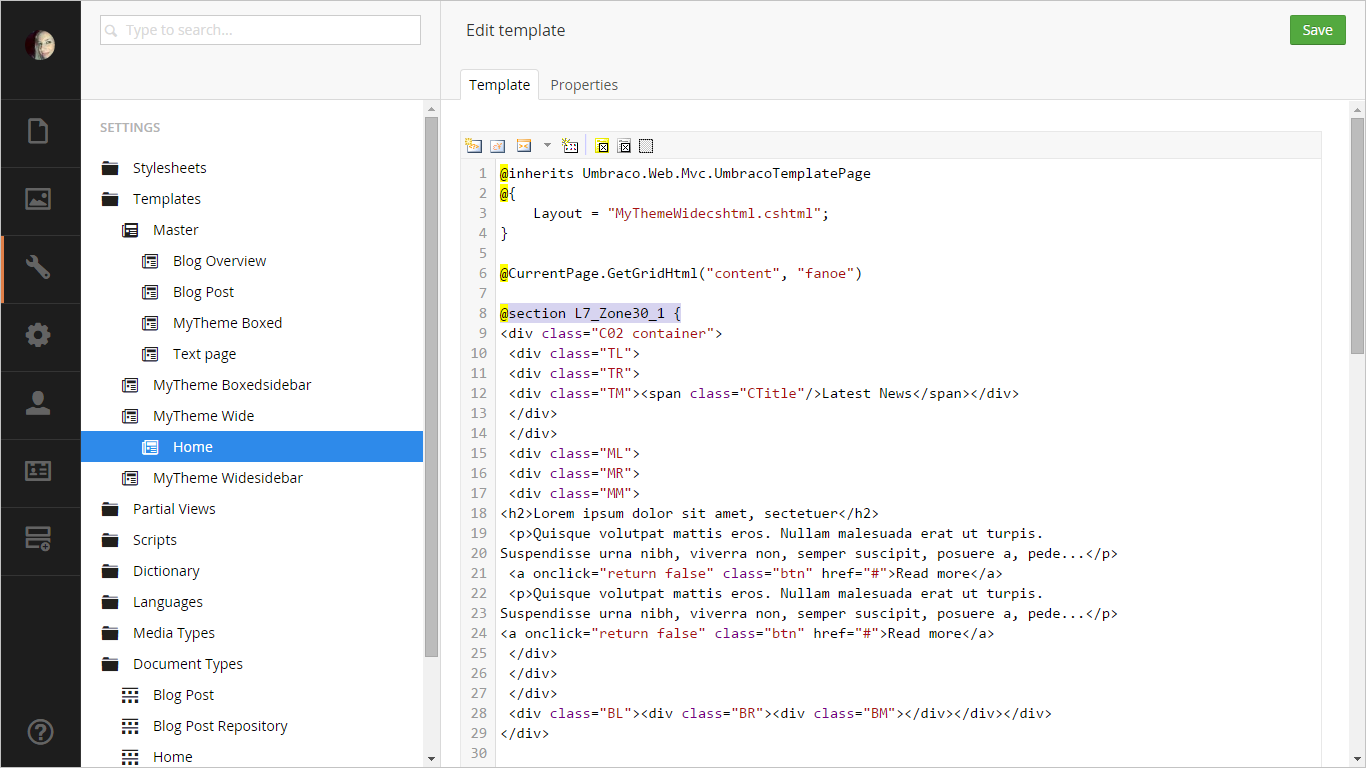
Now go to your admin area (http://yourURL/umbraco) and click on the Settings section;
-
Open the Templates folder;
-
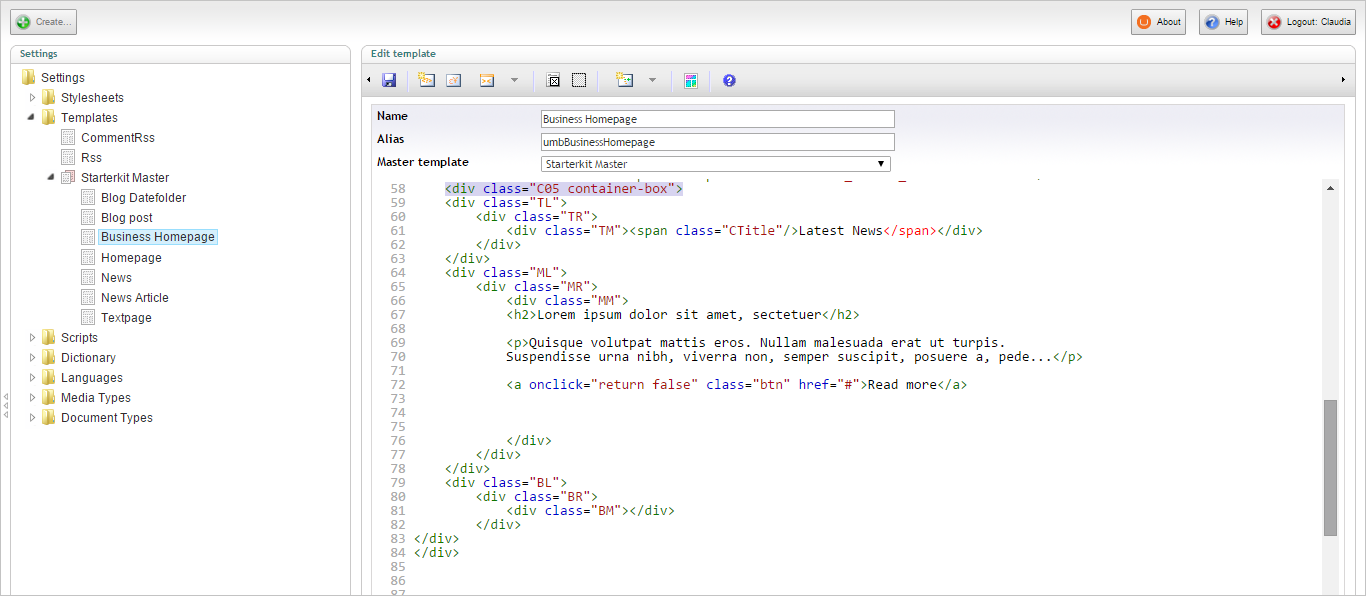
Open the page template where you want to add the container;
-
On the Template tab enter the code, also indicating the zones where you want the content to appear;

-
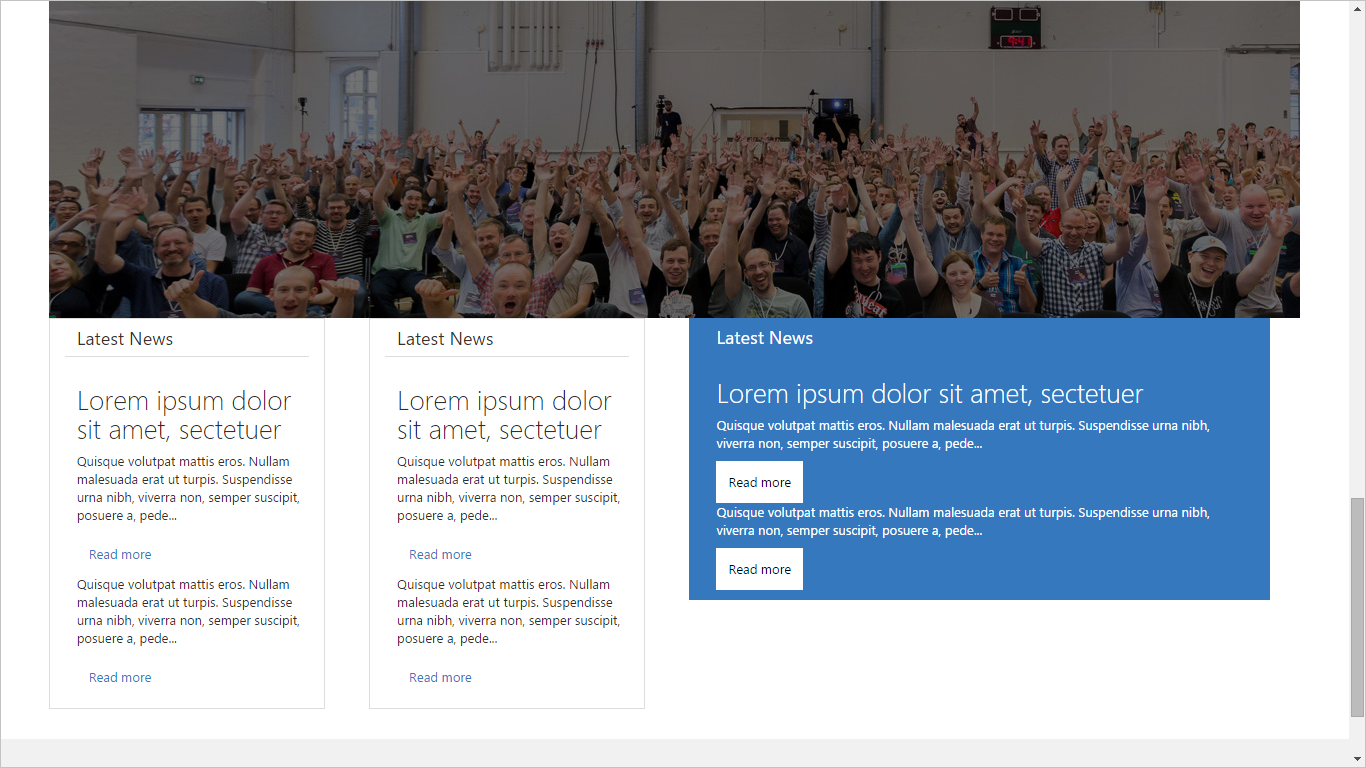
Click *Save*. All done!

Note: If you don't need any styling around your content, you can use the container C00_Clean, which is the container default.
Version 4-6
-
Open the file of the container you want to use with your favorite text editor (Notepad ++ will do the trick);
-
Copy the structure;

-
Now go to your admin area (http://yourURL/umbraco) and click on the Settings section;
-
Open the Templates folder;
-
Open the page template where you want to add the container;
-
Enter the code, also indicating the zones where you want the content to appear;

-
Click *Save*. All done!

Note: If you don't need any styling around your content, you can use the container C00_Clean, which is the container default.
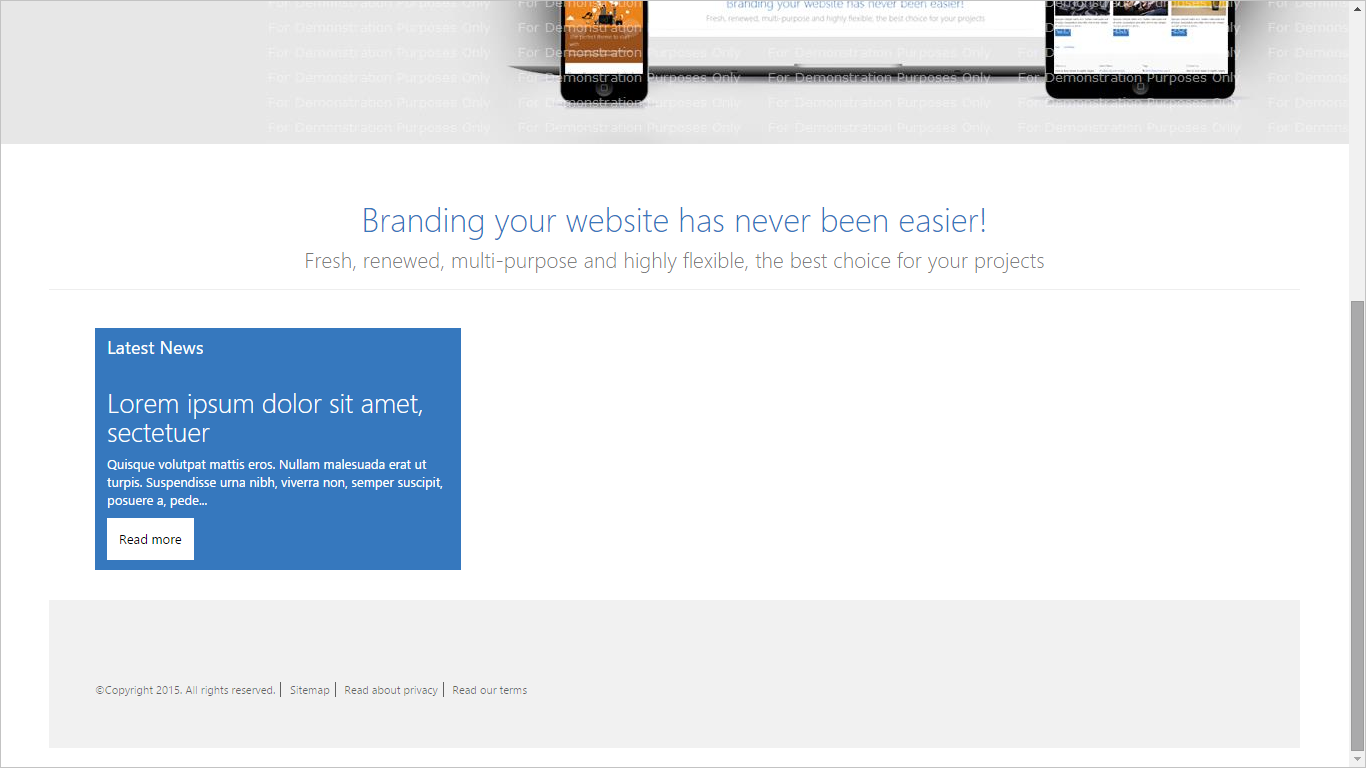
What an awesome looking website! Now you can start adding your content and share your vision with the World. Good luck!